一:scroll-view隐藏滚动条
创新互联服务项目包括庆安网站建设、庆安网站制作、庆安网页制作以及庆安网络营销策划等。多年来,我们专注于互联网行业,利用自身积累的技术优势、行业经验、深度合作伙伴关系等,向广大中小型企业、政府机构等提供互联网行业的解决方案,庆安网站推广取得了明显的社会效益与经济效益。目前,我们服务的客户以成都为中心已经辐射到庆安省份的部分城市,未来相信会继续扩大服务区域并继续获得客户的支持与信任!
在书写网页的时候,往往会为了页面的美观,而选择去掉滚动区域默认的滚动条,而在这里,就是为小程序去掉滚动条的其中的一种方法:
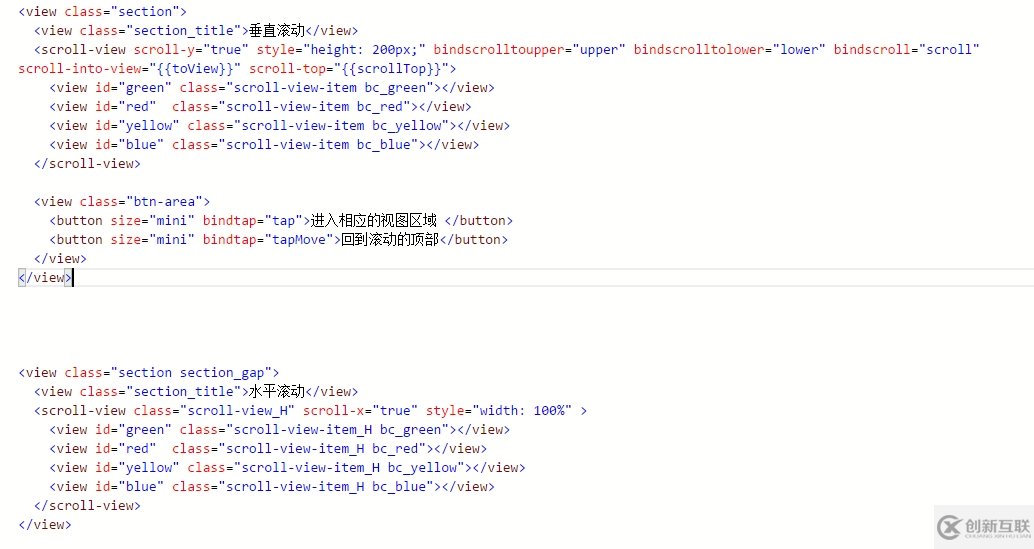
scroll-view.wxml:

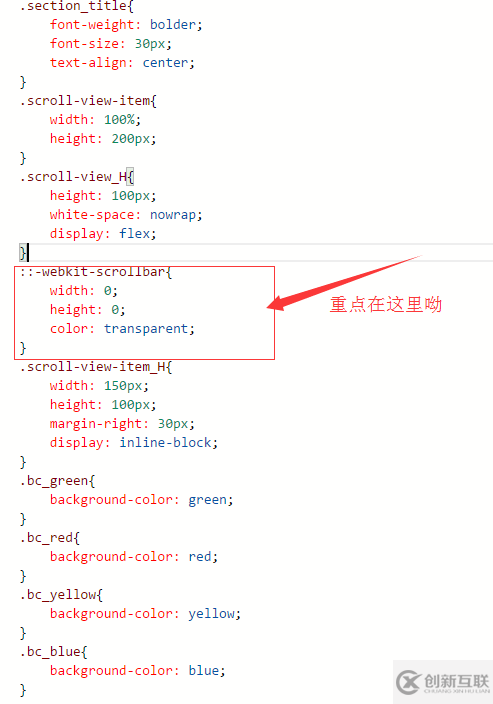
scroll-view.wxss

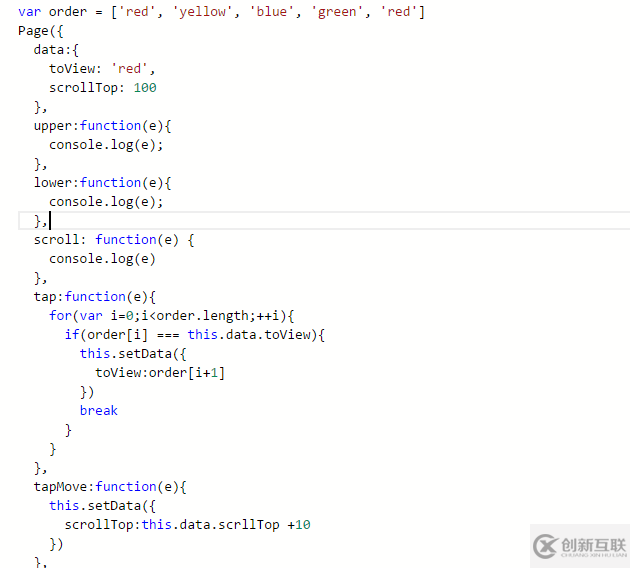
scroll-view.js

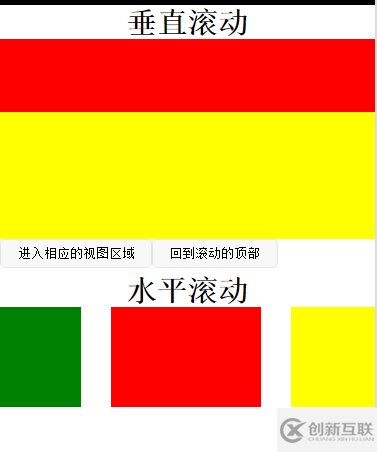
最终显示效果如下;

注意:
(1)不能在scroll-view中使用textarea,mao,canvas,video组件
(2)scroll-init-view的优先级高于scroll-top
(3)onPullDownRefresh事件,无法在scroll-view中触发
(4)若想使用下拉刷新,一定要使用页面的滚动,而不是scroll-view,这样也能通过点击顶部状态栏回到页面顶部
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!